Core Web Vitals is a set of three main metrics that Google considers important in the overall user experience of your web page. These Core Web Vitals quantify measurements of page speed and user interactions. There are many factors that determine the ranking of your website in the Google search engine. Google’s main goal is to help website owners create their pages with the user experience in mind.
There are several things that can go wrong with a poorly designed website. Ultimately, they lack the overall user experience. How robust is the user experience of your website? You need to understand how the experience of the page will affect the ranking. It’s about time companies focused on improving Google Core Web Vitals. SEO strategies need to be modified to achieve the desired results.
The main three metrics that provide a good user experience are:
- Loading (LCP)
- Interactivity (IDF)
- Visual Stability (CLS)
There are other page experience factors that can be considered are:
- Secure browsing
- Mobile friendliness
- HTTPS
- No intrusive interstitials

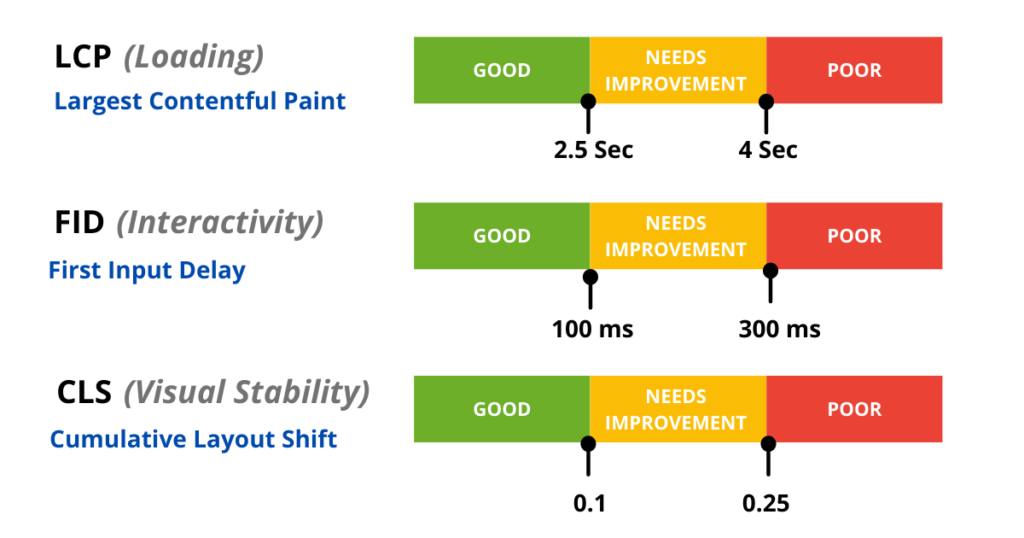
Largest Contentful Paint (LCP): LCP considered as the largest elements like images, videos, and blocks of text on a page. This is a meaningful user-centric metric for measuring perceived loading speed. It is defined as the time it takes for the web page to load from the user’s perspective. Websites should strive for an LCP Core Web Vitals of 2.5 seconds or less. The faster your page loads, the better your LCP score will be.
Google gives your website an LCP score that categorized as “Good”, “Bad”, and “Needs Improvement”. Here is the score for LCP:
- Good >=2.5 Seconds
- Poor >4 seconds
- Needs improvement <=4 seconds
First Input Delay (FID): FID measures interactivity. Regardless of what the user does on that page, such as tapping a button, clicking a link, or entering their email address in a field, measure the duration it takes for users to interact on your page.
Here is the score for FID:
- Good <=100 milliseconds
- Poor >300 milliseconds
- Needs to improve <=300 milliseconds
Cumulative Layout Shift (CLS): CLS measures visual stability. It measures the movement of elements on a page while comparing frames. In this way, it calculates the severity of those unexpected movements on the user’s screen. The lower the CLS score, the better. Here is the score for CLS:
- Good <=0.1
- Poor >0.25
- Needs Improvement <=0.25
Through Google Search Engine Console, a powerful tool for analyzing your top web vital data, you can generate a unique web vital data report every time you perform a website audit. You’ll get a comprehensive list of web pages that are good, bad, or need improvement.
How to improve your Core Web Vitals score?
Slow page speeds, poor web structure and design, and lack of engagement show how bad the page experience is. It is important that you understand how to improve the page experience. The aforementioned Core Web Vitals should be optimized to boost the page experience. All three metrics must earn a “Good” rating to see a good ranking in the Google search engine. Here are some tips you can implement to increase your Core Web Vitals score.
- Minify CSS: If your LCP score is low, reduce the CSS to make the page load quickly. Eliminate any unnecessary downloads of JavaScript, as JavaScript prevents your page content from being visible.
- Eliminate large page elements: With the help of Google’s Page Speed Insights, you can get to know the elements that slow down the LCP of the page. Identify those elements and resolve them.
- Remove unnecessary third-party scripts: It is advisable to avoid third-party scripts.
- Activate a CDN: By activating a CDN, your content is stored on servers around the world. When the user is requesting a web page, the content is served from the server closest to him.
- Optimize and compress images: If you optimize and compress images, the page will load faster.
- JavaScript (JS) optimization: If the user interaction on your page takes more than 300 milliseconds, it shows a low FID score. Consider reducing and optimizing the execution of JS to speed up its load time. Having a lot of idle time on the main thread so that the website can respond quickly to user interaction.
- Keep a space reserved for ads on your web page: By having a space reserved for ads on your page, there are no problems with the structure and positioning of the content.
- Use aspect ratios on images: Include width and height size attributes on your images and video elements.
To stay ahead of the competition, it is critical that you optimize the main vital elements of your website. In addition to content quality and website ranking, your website experience makes a difference!






